
Crafting A New Fragrance: My New Passion Project Is an ILLUME-Inspired Spring/Summer Candle
I grew up in Minneapolis and I've long admired Illume for its commitment to creativity and quality. Inspired by the brand's unique approach to fragrance and design, I embarked on a passion project to design a Spring/Summer candle and its packaging.


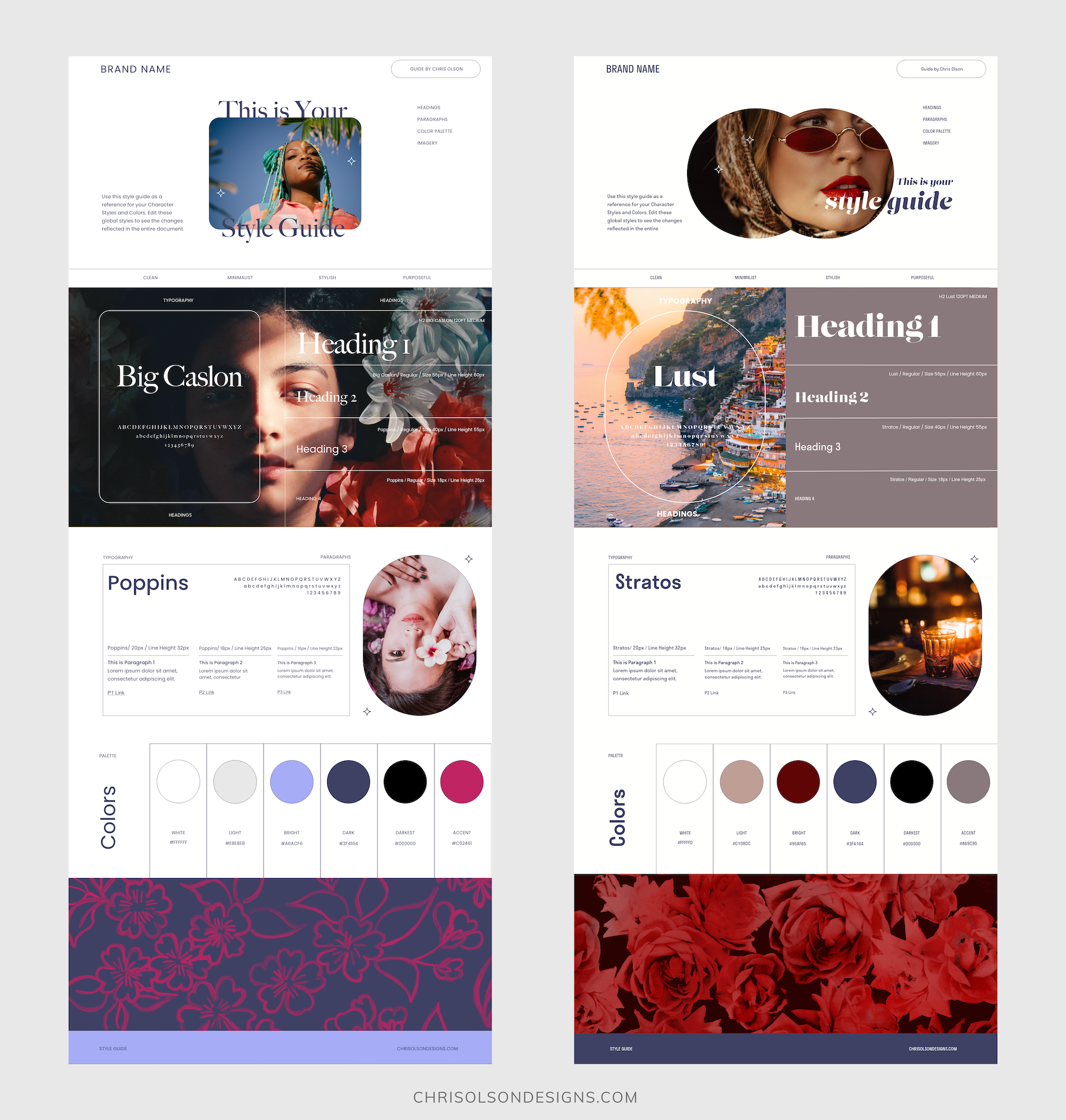
The Power of a Brand Style Guide: Crafting Consistency and Building Recognition
In an era where websites serve as virtual storefronts, business cards, and communication hubs all rolled into one, the significance of a cohesive and user-friendly digital presence cannot be overstated. This is precisely where a website style guide steps in – a powerful tool that maintains consistency, enhances user experience and reinforces your brand identity.
Crafting a Unified Online Identity: Think of a website style guide as the DNA of your online presence. Just as a brand style guide maintains visual and messaging coherence across various channels, a website style guide ensures that every element of your website aligns seamlessly. From font choices and color palettes to image styles and button designs, a consistent look and feel throughout your website builds a sense of familiarity. This familiarity fosters trust and comfort among visitors, making them more likely to engage with your content and offerings.

Typography tool for designers: Font Brief
Does your font match your brand? Check out this video tutorial for the online font discovery tool Font Brief which recommends different fonts based on personality traits. Features design tips for typography, brand identity, and branding design.

Creating a Seamless User Experience for an Allergy-Friendly Restaurant: A UI/UX Design Case Study
I recently had the opportunity to work on a web design and brand identity project for a restaurant that serves delicious, healthy food and caters to customers with allergies. My UX design focused on creating an optimal user experience, including the ability to view ingredient listings for each menu item and the convenience of ordering for takeout or dining in the restaurant. By incorporating these features into the website design, the design enhanced the brand's reputation for providing a safe and enjoyable dining experience for all customers.

Wow Your Audience: Tips for Creating a Powerful Brand Color Palette
Did you know that color can communicate more than words ever could? It's true! Colors have the power to inspire action, influence emotions, and even impact physiological reactions. For instance, red can raise your heart rate, while blue can symbolize trust and has a calming effect.
Your brand colors play a crucial role in conveying your brand identity, values, and messaging. So, if you're wondering how to create an engaging brand color palette, I've got some tips for you.

Simplify Your Design Workflow: Use the GoFullPage Screen Capture Extension
Are you tired of the hassle of scrolling through a website and stitching together screenshots to get the complete picture? Say goodbye to that time-consuming process with the GoFullPage screen capture extension, available now on the Chrome Web Store. With GoFullPage, you can quickly and easily capture a high-quality PNG image of the entire website or even create a PDF document. Streamline your workflow and save valuable time with GoFullPage.

Design Process: Creating Packaging for a Candle Brand
Packaging is a crucial element of branding that can make your product stand out and become memorable. Today I’m sharing a glimpse of the design process in a short video featuring pattern-making and label design for a candle package. (More videos like this on my Instagram account.)
After reviewing the creative brief and making sketches on paper, the project moves to my iPad to create art for the Finnian candle packaging using Adobe Fresco. Next I create a pattern with this art in Photoshop. This pattern is used in candle packaging and branding. Colors are applied to the artwork next. This brand brief required a modern botanical print and a minimal style label.

