Guide to Optimizing Images for Websites and Social Media
Why is it important to optimize your images?
Here’s why: Faster websites, better SEO, and crisper visuals—it's all about image optimization! Here's how to make it happen.
Optimized images = better performance.
In this post, I will share why you should optimize your images and give four tools you can use to compress your images like a pro!
This graphic explains why it is important to optimize images for faster websites, improved SEO, enhanced user experience, cost savings, and social media performance.
Here are just a few reasons why it is important to optimize images
Faster Website Loading: Images often account for 70-80% of a website's total size. Compressed images improve load times and reduce bounce rates.
Improved SEO: Search engines prioritize fast-loading websites, enhancing visibility.
Enhanced User Experience: Faster pages retain visitors and improve overall satisfaction.
Cost Savings: Reduces bandwidth usage, saving hosting costs.
Social Media Performance: Compressed images upload faster and appear clearer on social platforms.
Compression is an important step in image optimization because it offers file size reduction without quality loss, platform optimization, and environmental benefits.
Why Compression Matters
File Size Reduction Without Quality Loss: Advanced algorithms ensure minimal visual quality degradation.
Platform Optimization: Websites, mobile apps, and social media have specific file size limits.
Environmental Benefits: Smaller files reduce energy consumption, lowering the carbon footprint.
Four popular image optimization tools are Squoosh, TinyPNG, Compressor.io, and Photoshop. This graphic briefly explains why each is useful.
Squoosh
Key Features:
Supports multiple codecs (MozJPEG, WebP, AVIF).
Fine-tuned controls for quality and compression.
Real-time side-by-side comparison.
Works offline as a Progressive Web App.
Benefits:
Ideal for advanced users requiring precision.
Converts to modern formats for better web performance.
Best For:
Web developers and designers who need customization.
TinyPNG
Key Features:
Automatic compression with minimal input.
Batch processing for up to 20 images at once.
Supports transparency for PNGs.
Benefits:
Easy to use for beginners.
Great for quick optimization of social media and web images.
Best For:
Designers or small business owners who need a fast, no-fuss solution.
Compressor.io
Key Features:
Offers both lossy and lossless compression.
Intuitive drag-and-drop interface.
Maintains visual quality while drastically reducing file size.
Benefits:
Balances simplicity and performance.
Good for optimizing larger image libraries.
Best For:
General users that seek a clean, efficient tool without advanced settings.
Photoshop
Key Features:
Precise adjustments to image quality, resolution, and dimensions.
Fine-tuned controls for quality and compression.
Edit and enhance images before optimizing them, all within the same tool.
Benefits:
Ideal for advanced users requiring precision.
Automate repetitive tasks for compressing multiple images using Photoshop Actions.
Best For:
You need advanced editing alongside compression.
You work with professional-grade images and require high precision.
You need batch processing and already have Photoshop skills.
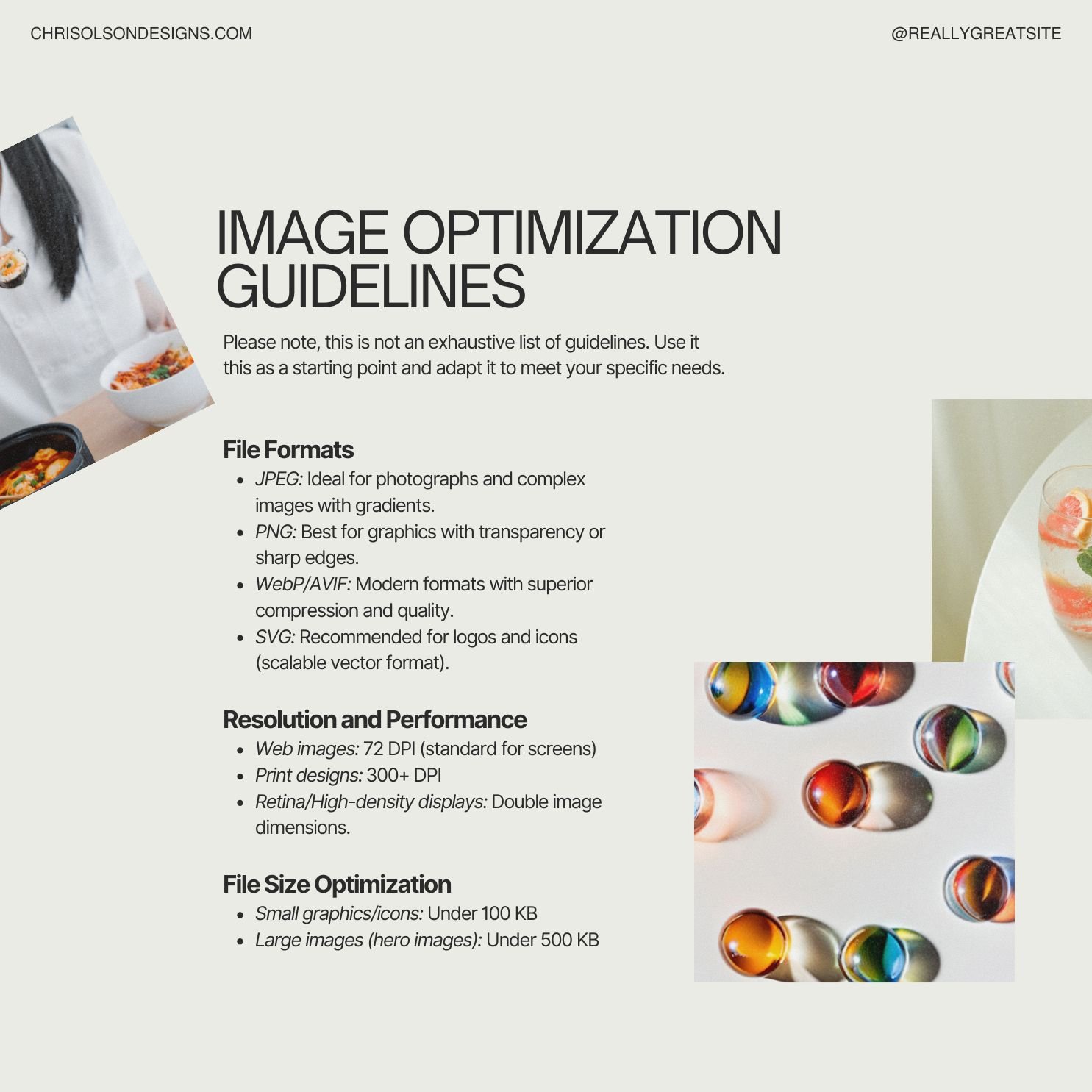
This Image Optimization Guideline graphic shares the best practices for file formats, resolution and performance, and file size optimization for web and print. Includes recommendations for JPEG, PNG, WebP/AVIF, and SVG formats, as well as DPI standards and file size limits for small graphics and hero images.
If you're a studio or brand looking for a graphic designer for branding projects, let's chat.
More tips on graphic design in these blog posts.
Print Perfection: Checklist for Designers to Prepare Printer Files
A page spread from the Print Perfection Guide by Chris Olson, including a print production checklist and preflight tips for preparing files for magazines, books, brochures, and posters for flawless print production. Link to download the pdf on LinkedIn here.
Use a one-page brand guideline sheet to showcase a cohesive brand overview. Include logo variations, color palette, brand assets, imagery style, typography choices, and Instagram mockups.