Print Perfection Part 2: The Designer’s Guide to Handling Fonts for Commercial Printing Success
Fonts play a huge role in the impact and clarity of your printed designs—but when files go to print with missing or unembedded fonts, things can go sideways fast. One of the most common (and avoidable!) print errors stems from improperly handled fonts. In this follow-up to our popular "Print Perfection" checklist, we're diving deep into how to properly package fonts for commercial printing.
Whether you're embedding, packaging, or outlining your fonts, this guide will help ensure your typefaces print exactly as designed.
Why Font Handling Matters
When sending files to a commercial printer, fonts can get lost in translation if they're not handled properly. Here's what can go wrong:
- If the printer doesn't have the font you used, your beautifully set typography might get substituted with a generic typeface—destroying your design's hierarchy, mood, and layout.
- Missing fonts can delay production and lead to costly reprints.
- Font substitution can cause unexpected text reflow, breaking your carefully crafted layouts.
- The wrong fonts can completely change the tone and professionalism of your printed materials.
Three Options for Handling Fonts in Print Files
Option 1: Embed Your Fonts
Embedding fonts includes the font data within your file, so it can be viewed and printed accurately—even if the printer doesn't have the font installed.
How to Embed Fonts
- In Adobe InDesign or Illustrator: When exporting your file as a PDF, make sure the "Embed Fonts" option is selected in the export settings.
Best Use Cases for Embedding Fonts
- Marketing materials where you'll deliver a final PDF (brochures, flyers, posters)
- Documents where layout and typography must remain exact
- When working with printers who specifically request PDF submissions
- Projects where the final files won't need text editing by the printer
When to Use
If you're providing a print-ready PDF that doesn't require further editing, embedding is a great solution.
Accuracy
Embedding fonts within a PDF ensures that the text prints as designed, even if the printer doesn't have the font installed.
Pro Tip
Not all fonts allow embedding due to licensing restrictions. Check your font license before embedding.
Option 2: Package Your Fonts
Packaging gathers all necessary elements—your file, linked images, and fonts—into a single folder for the printer.
How to Package Fonts
- In Adobe InDesign: Go to File > Package, follow the prompts, and ensure "Copy Fonts" is selected.
Best Use Cases for Packaging Fonts
- Complex projects where the printer might need to make last-minute adjustments
- Magazine or newspaper layouts where text might need updating
- Projects with multiple stakeholders who might need to edit the files
- When working with a printer for the first time who may not have your font library
- Multi-page documents like catalogs or books that may require revisions
When to use
This is ideal when handing off working files or when the printer may need to make minor edits.
Pro Tip:
Double-check that the fonts you're including are legally allowed to be shared.
Option 3: Outline Your Fonts
Outlining fonts converts your text into vector shapes. This ensures that font files are not necessary—the printer sees your type exactly as you designed it.
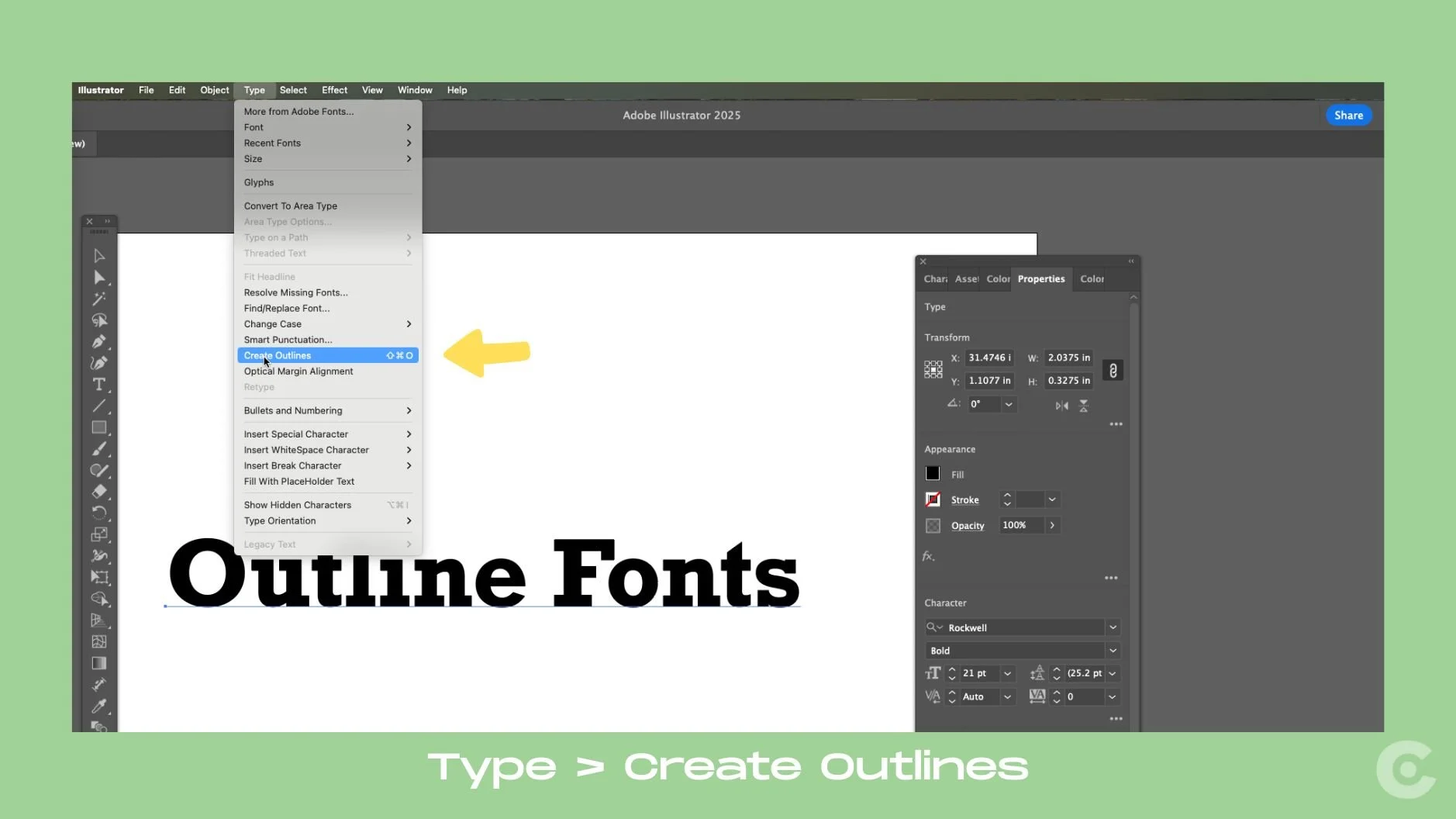
Screenshot of Adobe Illustrator showing how to outline text using the 'Type > Create Outlines' menu option, with a yellow arrow pointing to the selection.
How to Outline Fonts
In Adobe Illustrator:
1. Select the text you want to outline using the Selection tool (V)
2. Go to Type > Create Outlines (Shift+Ctrl+O on Windows or Shift+Cmd+O on Mac)
3. Your text is now converted to vector shapes that can be edited like any other vector object
4. Save your file as an .AI or .PDF file
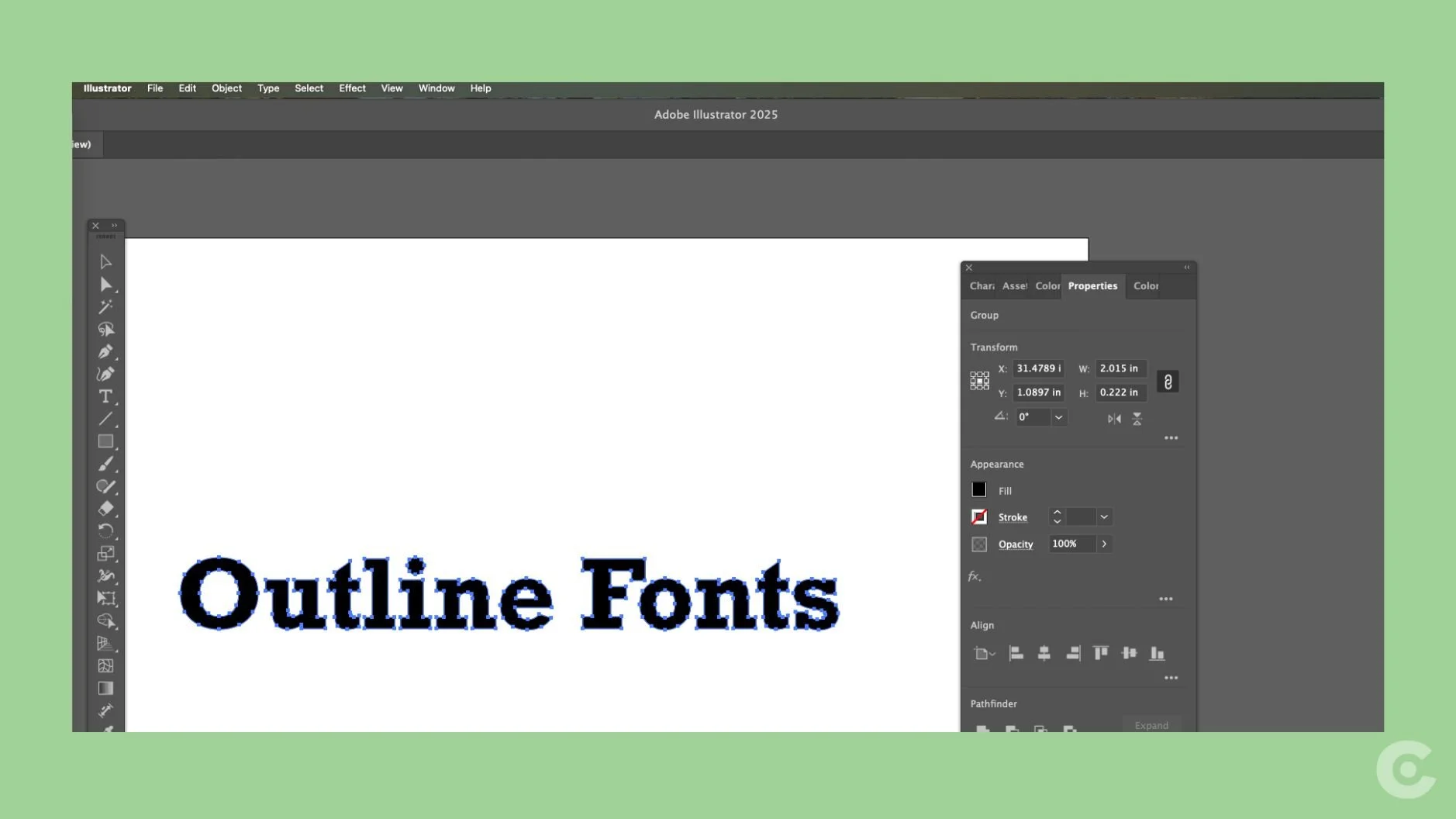
Screenshot of Adobe Illustrator showing outlined text with anchor points highlighted, demonstrating how fonts appear once converted to vector outlines.
In Adobe InDesign:
1. Select the text frame containing the text you want to outline
2. Go to Type > Create Outlines (Shift+Ctrl+O on Windows or Shift+Cmd+O on Mac)
3. The text is now converted to editable paths
4. Export as a PDF with the newly outlined text
In Adobe Photoshop:
1. Right-click on the text layer in the Layers panel
2. Select "Convert to Shape" from the context menu
3. Your text is now a shape layer that will render properly without the font
4. Save as a PSD or export as a PDF
Best Use Cases for Outlining Fonts
- Logos and brand elements that won't change
- Business cards and stationary with fixed information
- Display type and headlines (while keeping body copy editable)
- When using specialty or custom fonts that can't be embedded or shared
- Projects with very limited text that won't need future editing
- When font licensing explicitly prohibits embedding or packaging
When to Use Outlined Fonts
This is a good option when you're sure your text won't need editing later. It's commonly used for display text, logos, or titles. Do not use on type that is 12pt or smaller.
Pro Tip
Always save a version of your file with editable text before converting to outlines.
Font Licensing
What Designers Need to Know: Not all fonts are created equal—some come with restrictions that prevent embedding or redistribution. When in doubt:
- Review the End User License Agreement (EULA).
- Use open-source or commercially licensed fonts with clear print permissions.
- If you can't embed or package a font, outline it instead.
- When purchasing fonts, look specifically for licenses that allow commercial printing.
Best Practices for Font Management
Communicate with Your Printer: Always confirm with your printer what they need and how they prefer to receive files. Ask:
- Do you need working files or just the print-ready PDF?
- Do you have all the fonts I've used?
- Is there a preferred method for delivering packaged files?
Clear communication saves time, ensures quality, and prevents last-minute surprises.
Additional Tips for Success
- Create a design file backup before making any font modifications
- Test print a sample before final submission when possible
- Keep a list of fonts used in your project for future reference
- Consider using industry-standard fonts when collaborating with printers
- For complex projects, request a printer proof before full production
Packaging your font files the right way ensures your design prints exactly as intended—no last-minute font replacements, no broken layouts. Whether you embed, outline, or package fonts, the key is knowing which method works best for your project and confirming that your files meet your printer's expectations.
Need help prepping your files for print? I'm just an message away. I offer design support and print-ready file services to help bring your project to life—flawlessly.
Next Steps for Print Perfection
Got your fonts locked down? Great — now make sure your entire print package is buttoned up with this checklist:
👉 Print Perfection: Checklist for Designers to Prepare Printer Files